WordPressでスマートフォン対応への第一歩
私がWordPressでブログを始めてから2ヶ月が経とうとしています。当初は何も分からないまま、手探りでサイト構築を進めてきました。SEOとは?から始まり、記事を書くことに集中するあまり、スマートフォン対応については後回しにしていましたが、アクセス解析を見てみると、モバイルからの訪問者が予想以上に多いことに気づきました。
現代のインターネット事情のスマートフォン対応
現代のインターネット利用において、スマートフォンは切っても切り離せない存在です。電車の中でも、カフェでも、至る所でスマートフォンを使ってWebサイトを閲覧する人々を見かけます。実際、全世界のWebトラフィックの約60%以上がモバイルデバイスからのアクセスだと言われています。このような現状を考えると、スマートフォン対応は単なるオプションではなく、Webサイト運営における必須要件と言えるでしょう。
Cocoonテーマの選択が正解だった
幸運なことに、私が選んだCocoonテーマは、スマートフォン対応に
優れていることが分かりました。これは本当に安堵しました。テーマ選びの時点では深く考えていませんでしたが、結果として良い選択をしていたようです。Cocoonは日本製のテーマということもあり、日本語のサイトに最適化されており、カスタマイズのための情報も豊富に存在します。
カスタマイズの必要性
ただし、テーマがスマートフォン対応に優れているとはいえ、完璧な表示を実現するためには、いくつかのカスタマイズが必要です。特に、ヘッダーやメニュー、フッターなどの基本的な部分から、画像表示やフォントサイズまで、細かな設定を確認していく必要があります。場合によっては、追加のプラグインをインストールして機能を補完することも検討しなければなりません。
これからスマートフォン対応に取り組むにあたり、まずは基本的な知識を整理し、どのような手順で進めていけば良いのかを明確にしていきたいと思います。技術的な用語や設定項目に戸惑うこともありますが、一つずつ理解を深めながら、より良いサイト作りを目指していきたいと考えています。
まずは何から手をつけていけば良いのか?
色々と調べていくことにしました。
最適な表示を実現にレスポンシブデザインとは?
Webサイトが、アクセスするデバイスの画面サイズに合わせて自動的にレイアウトを調整し、最適な表示を実現する技術のこと。
なぜレスポンシブデザインが必要なの?
- 多様なデバイスに対応: スマートフォン、タブレット、パソコンなど、様々なデバイスで閲覧される現代において、一つのWebサイトで全てのデバイスに対応できるため、ユーザー体験を向上させます。
- SEO効果: Googleは、モバイルファーストインデックスを導入しており、モバイルでの表示が検索順位に大きく影響します。レスポンシブデザインは、モバイルでの表示を最適化するため、SEO効果も期待できます。
- 管理の効率化: 複数のデバイス用のサイトを別々に作る必要がなく、一つのサイトで管理できるため、コストや手間を削減できます。
初めて聞く言葉のレスポンシブデザイ。つまり、iPhoneでも表示できるってことで。。。
Cocoonはそのレスポンシブデザインで優秀なこともわかりました。よかたと安堵しました。
場合によると、またプラグインをインストールして対応しなければならないこともあるようです。
スマホに対応するには具体的には次の箇所を見直す必要がありました。
シンプルな3ステップでスマートフォン対応のモバイルサイトへ
基本的に3つの重要なポイントを調整することで、サイトのスマートフォン対応を効果的に実現できることが分かりました。これらの最適化により、見た目の美しさと使いやすさの両方を兼ね備えたモバイルサイトへと生まれ変わらせることができます。
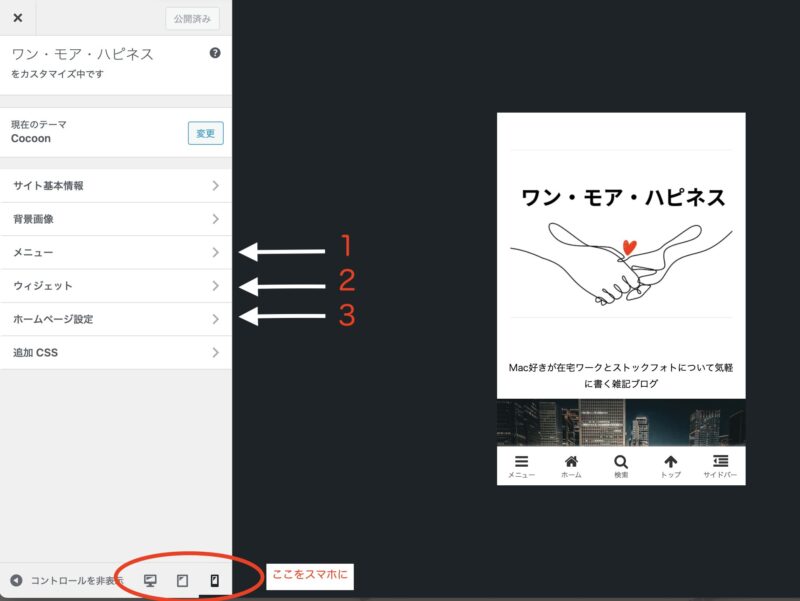
まずはスマホ用ヘッダーのカスタマイズ
設定画面 – 外観 – ヘッダー – 左下のスマホマークをクリック
←の1、2、3辺りを調整すればスマホ対応は完璧になる?。。

重要な3つヘッダー・フッター・メニューカスタマイズポイント
- ヘッダー・フッターデザインの最適化
- ロゴサイズの調整
- 背景画像の表示位置
- スマートフォンでの視認性向上
- ナビゲーションメニューの改善
- ハンバーガーメニューのデザイン
- タップしやすい項目間隔
- スムーズな展開アニメーション
- 全体レイアウトの調整
- コンテンツエリアの最適化
- 文字サイズと行間の設定
- 画像表示の見直し
Cocoonテーマはこれらの調整を行うこと
で、スマートフォンユーザーにとって魅力的で使いやすいサイトデザインを実現できます。特にCocoonテーマの場合、管理画面から直感的に設定できるため、複雑なコーディング知識がなくても美しい仕上がりが期待できます。
スマートフォン対応は一見複雑に思えるかもしれませんが、これら3つの要素に焦点を当てて順番に調整していけば、効率的にサイトの改善を進めることができます。結果として、より多くのモバイルユーザーに快適な閲覧体験を提供できる。








コメント